VimをVSCode並のエディタに魔改造する
この記事はEEICアドベントカレンダー2019の7日目の記事として書かれました。

突然だが読者の皆様に問いたい。 エディタは何を使っているだろうか?
EEICの人ならおそらく普段から何らかのエディタをプログラミング等に使っているはずだ。 nano? emacs? はたまたOS標準のテキストエディタなども使っている人もいるだろう。 かつては各人のエディタの嗜好を他人に押し付ける「エディタ戦争」なるものが盛んに勃発し、エンジニアの間では鉄板の話題であったのは納得していただけるだろう。
しかし2015年、流星の如く現れたエディタがエディタ戦争を終結させ、悩めるプログラマの道標となった。
そのエディタの名はVSCode
スニペット、拡張性など高機能エディタとしての必須機能はもちろんのこと、インテリセンス、デバッガ、ビルトインターミナルなど便利な機能を搭載したMicrosoft製オープンソースのエディタである。
高機能・利便性・悪くないデザインなど、これといった欠点が見つからなく、最近では私の周りの友人は殆どがVSCodeを使っている。 これでエディタ戦争は終結し、全エンジニアはもうこれ以上エディタ戦争で血を流すことはなくなった...
...と言いたいところだが私はこの流れにひどく恐怖を覚えている。3A水曜2限「ヒューマンインタフェース工学」で感銘を受けた話として、「便利の功罪の一つに所有感の欠如がある。使いこなしてる感というものがなくなる」というものがあった。VSCodeは確かに便利だが、それ故に皆ただの道具としか思わなくなっているのではないか。
私はこの記事を読んでいる皆さんにある挑戦をしようと思う。
そう、Vimである。授業などで使って「なんでこんなもので書かせられているんだ」「過去の遺物だ」と思った方はこの記事を是非最後まで読んでほしい。 きっと次の瞬間にはVSCodeなどアンインストールしてvimコマンドを打ってしまっているだろう...
この記事について
前書きを読んで「きもちわる」と思った方、ごめんなさい。扇情的な書き方をすればみんな読んでくれると思ったのですがやりすぎました。
あらためて簡単な自己紹介をさせていただきます。私はEEIC2019のKotaro7750(@koutarou7750)と申します。
私はほぼすべての「エディット」行為にvim(正確にはneovim)を使っています。前述の通り周りの学科民はだいたいVSCode、しかもおそらくノーカスタマイズを使っていてもったいないと思ったのでこの記事を書きました 。
おそらくノーカスタムでも便利なのでそうしているのでしょうが、エディタをカスタムすることで湧いてくる「愛着」というものを感じたことはないと思います。 この記事では、Vimが、
- VSCode並に(いくつかのケースではそれ以上)便利であり、
- ただの道具ではない唯一無二のエディタであること
を説明していきたいと思います。 そして、もし興味が湧いてきたら是非使ってみてください。また、今使っているエディタをそのまま使い続けるという方も是非カスタムをしてみてください。
だいぶ長くなりますが、ブラウザバックなどせずに最後まで読んでくれると幸いです。
そもそもVimとは
Vim(Vi improved)は、1976年に生まれたviというエディタの派生版です。多くのunixシステムにデフォルトで搭載されており、かつてはemacsとエディタ戦争の二強でした。
最大の特徴は、「モード」の概念です。vimを立ち上げてすぐは、ノーマルモードといい、インサートモードに移らない限り何一つ打つことはできません。 打てないエディタをエディタと呼ぶかはさておき、このモードは、「打つ」の一つ上の次元にいるようなもので、カーソルの移動やコピーなどを少ないキーストロークで効率的に行うことができます。

正直ノーマルモードでのコマンドでできることを紹介するだけで、エディットに関してはVSCodeが突出して便利ではないということをわかってもらえると思いますが、この記事は「魔改造」をテーマにしているので詳しくは述べません。興味を持たれた方は調べてみてください。
さて、魔改造といいましたが今回メインで紹介していく特徴はここです。
Vimは専用のスクリプト言語「Vimscript」を用いて機能を拡張することができます。この拡張性を活かした「プラグイン」を使い、更には作ることであなたのVimは最強になっていくのです。

VSCodeの利便性
さて、これからVimをVSCode超えのエディタにしていくわけですが、そのためには一体何がVSCodeの強みなのかということを明らかにする必要があります。
人によって強みの定義は違うと思いますが、ここではVSCodeの補完機能(インテリセンス)に焦点を当てていこうと思います。
インテリセンス
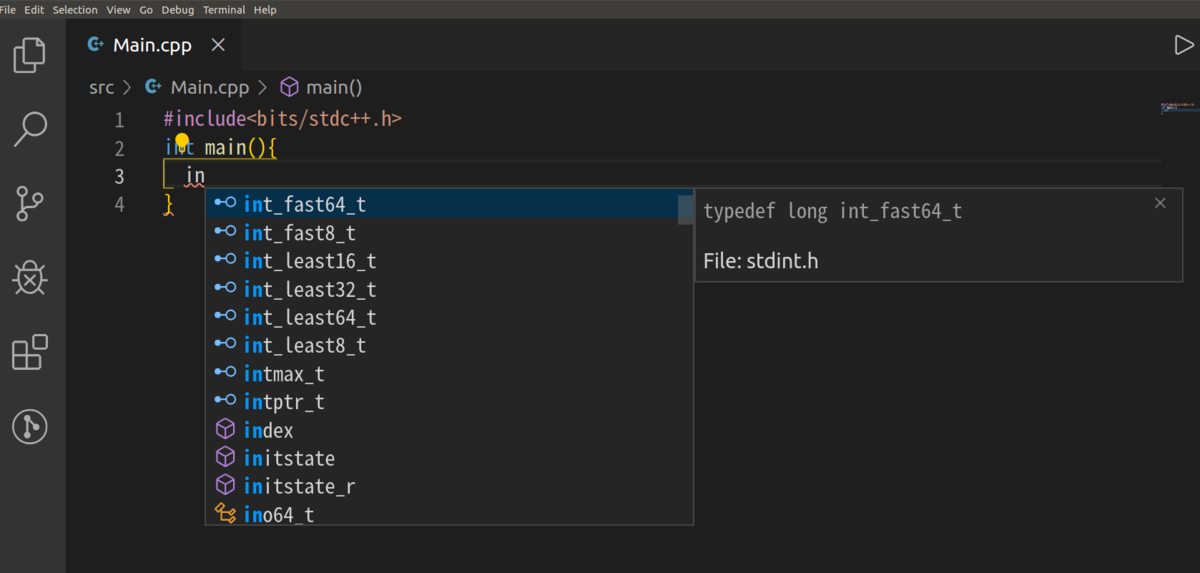
インテリセンスとは、数文字打つだけでその数文字を先頭とする識別子が自動的に補完されたり引数のフィールドを自動で埋めてくれる入力支援機能や、マウスのホバーによって識別子の情報を示してくれる機能の総称です。 VSCodeを使っているならほとんどの人が恩恵を受けているのではないでしょうか。

多分これをなくしたVSCodeを使うかと言われたら使わないでしょうから、この記事ではVimでこの機能を実現していこうと思います。
筆休め ~個々人のエディタ選定について~
散々VSCodeを馬鹿にしてこいつはさぞ嫌いなんだろうと思うかもしれませんが、実は私のエディタ遍歴はVim->VSCode->Vimです。一度VSCodeを使ってみたのですが、非常に使いやすく、これは人気になるだろうなとは正直なところ思っています。
この記事ではVimをひたすら押していきますが、万人に通じるかといったらそうではないと思います。結局のところ「使っていて楽しい」エディタがその人に合ったものだと思うので選定の参考程度に使っていただければ幸いです。
また、この記事を読んでエディタのカスタムに興味を持った方がいたら是非カスタムしてあげてください。
デモ
色々と御託を並べてもつまらないと思うので、まずは実際に私が使っている様子を見せようと思います。
1.補完候補表示

2.リアルタイムエラー表示

3.関数情報表示

4.定義ジャンプ

いかがでしょうか?どこかの講義で一度くらいvimを使ったことがあると思いますが、それとは挙動が全然違うことがわかったと思います。
どんなカスタマイズを施したか
上のデモで挙げた機能は、Vimの豊富なプラグインによって実現されています。
| 機能 | プラグイン |
|---|---|
| 補完候補表示 | neosnippet.vim,deoplete.vim |
| リアルタイムエラー表示・関数情報表示・定義ジャンプ | LanguageClient-neovim |
また、補完系以外にも私は全部で22のプラグインを入れており、その他にもvimの中でターミナルを扱いやすくする自作機能(詳しくはこちら)などをVimscriptに書き込んでいます。
具体的な設定ファイルはGitHubに挙げてあるので興味のある方は参考にしてください。
最後に
この記事でVimでもVSCodeのような機能が実現できるということがわかってもらえたと思います。
とはいっても今までどおりのエディタを使い続ける方は多いでしょう。そういう方はそのエディタのカスタムについて調べてみてください。
VScode、emacsなど大体のエディタはユーザーによるカスタムが可能になっています。この記事を読んでエディタを「道具」から「手の延長」と見て、自分好みに育てていくということの可能性と楽しさに気づいていただければ幸いです。