KVM上のUbuntuでMirakurun+EPGStationで録画サーバーを構築する
自宅サーバーで録画サーバーを構築したいと思い構築した.その記録を他の人にも参考になるかもしれないので記事にする.
環境は以下.
| ホストOS | Ubuntu 18.04.5 LTS |
|---|---|
| ゲストOS | Ubuntu 18.04.5 LTS |
用意した機材
録画を行うためには以下の機材が必要になる.
選ぶ機材にもよるが,私の場合には8000円ほどですべての機材が調達できた.
B-CASカード
自宅の使われていないテレビから拝借した.ない場合でも,B-CASを発行している会社にお布施をすればもらえるらしい.

テレビチューナー
今回はUbuntuで構築するため,Ubuntuでの動作報告がされているものを選ぶと良い.
その他にも,同時録画可能数や,BS/CSの録画機能の有無などで判断する.
私は地デジで十分であり,同時録画数にもこだわらないため,安価であり,ubuntuでの動作報告が多いPLEX社のPS-S1UD Ver2を購入した.
| 仕様 | |
|---|---|
| 同時録画数 | 1 |
| 録画可能チャンネル | 地デジのみ |
| 接続 | USB |

PLEX USB接続ドングル型地上デジタルTVチューナー PX-S1UD V2.0
- 発売日: 2015/09/10
- メディア: エレクトロニクス
B-CASカードリーダー
Ubuntuでの動作報告がされており,安価なものを選ぶ.
今回はSCM MicrosystemsのSCR3310/v2.0を使用する.

SCM ICカードリーダー/ライター B-CAS・住基カード対応 SCR3310/v2.0 【簡易パッケージ品】
- メディア: エレクトロニクス
テレビ線
一人暮らしだったら適当にテレビ線をつなげれば良いが,実家住まいであるため,家族の見るテレビにつながるテレビ線を引っこ抜くわけにはいかない.
そのため,分配器やテレビ線を別途購入した.
仮想マシンの作成
ホストマシン上で仮想マシンを作成し,sshができるようにする.
IPアドレスは固定にしておくのが望ましい.ファイアウォールはローカル以外からのアクセスはすべて遮断するようにする. これは,セキュリティ面もあるが,録画の公開等グレーな行為になりかねないので自宅利用以外はできないようにするためである.
基本的な設定については本記事では述べないが,このままではチューナーとカードリーダーがゲストOSから読み込めないのでUSBパススルーを設定する必要がある.
USBパススルー
USBパススルーとは,本来ならホストOSに繋がっているUSB機器をゲストOSに繋がっているように見せることである.これを行うことで,B-CASカードの読み取りや,チューナーを介した録画をゲストOSで行うことができる.
まずは,ホストOS上で,パススルーしたい機器の情報を調べる.機器を付け外しして,その前後のlsusbの結果を見れば良い.
$ lsusb Bus 001 Device 003: ID 3275:0080 VidzMedia Pte Ltd Bus 004 Device 002: ID 04e6:5116 SCM Microsystems, Inc. SCR331-LC1 / SCR3310 SmartCard Reader
IDのところのXXXX:YYYYとなっているところがそれぞれベンダーと製品IDを指すので控えておく.
次にvirshコマンドを使って,パススルーの設定をする.
virsh shutdown {仮想マシン名} #念の為ゲストOSはシャットダウンしておく virsh edit {仮想マシン名}
すると,エディタが立ち上がるので,devices以下に,下のように追記する.
<hostdev mode='subsystem' type='usb' managed='no'>
<source>
<vendor id='0xXXXX'/>
<product id='0xYYYY'/>
</source>
</hostdev>
ここで,XXXX,YYYYは先程控えたものに置き換える.
今回のように2つの機器をパススルーする場合には,hostdevノード自体も2つ書く必要がある.
virsh start {仮想マシン名} #正常に開始されることを確認する ssh {仮想マシンのIPアドレス} lsusb
ゲストOSにログインし,lsusbした結果,パススルーを行った機器が見えていれば成功である.
以降の操作は基本的にゲストOSで行うこととする.
B-CASカードの読み取り
sudo apt-get install -y build-essential git pcscd libpcsclite-dev libccid pcsc-tools #必要ツールのインストール pcsc_scan
Japanese Chijou Digital B-CAS Cardと出たら成功である.
チューナードライバの導入
PLEX社が公開しているドライバを/lib/firmware以下に配置する.これを行わないと録画ができない.
wget http://plex-net.co.jp/plex/px-s1ud/PX-S1UD_driver_Ver.1.0.1.zip unzip PX-S1UD_driver_Ver.1.0.1.zip sudo cp PX-S1UD_driver_Ver.1.0.1/x64/amd64/isdbt_rio.inp /lib/firmware
地上波復号ライブラリの導入
sudo apt-get install -y cmake g++ git git clone https://github.com/stz2012/libarib25.git cd libarib25 cmake . make sudo make install
余談だが,B-CASカードはなぜ必要なのかというと,テレビ線を伝ってきた信号を復号するための情報を得るためらしい. そんなものデータがあればいいのではと思うかもしれないし,実際にsoftCASなるものがあるみたいだが,録画以上にグレーらしいので使わない.
録画コマンドの導入
参考にさせてもらったサイトでは,satという方の作成した録画コマンドが使われていたが,何故か私の環境では動かなかったので,違うものを使う.
git clone https://github.com/dogeel/recdvb.git cd recdvb ./autogen.sh ./configure --enable-b25 make sudo make install
ここまでで,一応の録画はできるようになっているはずなので,テストする.
sudo adduser {録画サーバーのユーザ} video sudo reboot #ファームウェア等を追加したので念の為再起動 recdvb --b25 --strip --dev 0 20 10 test.m2ts #物理チャンネル20で10秒間録画する
vlcプレイヤーとかで再生してみて,何かの番組が映っていたら成功
録画コマンドが失敗する場合
ネットに転がっている情報だと,このテストは当然成功するものみたいに書いてあったにもかかわらず,このテストが通らなくて数時間試行錯誤したので,エラーと,対処をできるだけ詳しく書いていく. 同様のエラーに苦しんでいる方がいたら参考にしてもらいたい.
フロントエンドが開けない
$ recdvb --b25 --strip --dev 0 20 10 test.m2ts using B25... enable B25 strip using device: /dev/dvb/adapter0pid = 22199 cannot open frontend device
cannot open frontend deviceというエラーは,チューナーをオープンすることができないというものである.
考えられる原因と対処には以下が挙げられる.
ユーザがvideoグループに登録されていない
上の録画コマンドの導入のところにかいてあるが,実行ユーザをvideoグループに登録する.
sudo adduser {録画サーバーのユーザ} video
以下のコマンドの結果に実行ユーザが含まれていれば大丈夫.
cat /etc/group | grep video
チューナーが認識されていない
まずはlsusbの結果にチューナーが含まれているかを確認.もしなければ上の手順をやり直す.
以下のコマンドの結果にadapter0とかがあれば大丈夫.
ls /dev/dbv
チューナーが何か作業を行っている
しばらく待てば解決することもあるらしい.
ロックできない
$ recdvb --b25 --strip --dev 0 20 10 test.m2ts using B25... enable B25 strip pid = 1488 device = /dev/dvb/adapter0/frontend0 Using DVB card "Siano Mobile Digital MDTV Receiver" tuning to 521143 kHz polling..... Cannot lock to the signal on the given channel
このエラーは基本的にはファームウェア周りのエラーであるらしい.
ファームウェアが認識されていない
ファームウェアが/lib/firmwareに配置されているかを確認する.
ls /lib/firmware | grep isdbt_rio.inp
配置してあったらdmesgを確認する.
dmesg
[ 11.627821] smsmdtv:smscore_init_ir: IR port has not been detected [ 11.627828] smsusb:smsusb_probe: Device initialized with return code 0 [ 11.687497] dvbdev: DVB: registering new adapter (Siano Rio Digital Receiver) [ 11.689964] usb 1-4: DVB: registering adapter 0 frontend 0 (Siano Mobile Digital MDTV Receiver)... [ 11.690041] smsdvb:smsdvb_hotplug: DVB interface registered. [ 11.692556] usbcore: registered new interface driver smsusb
このようなログがあったらファームウェアは恐らく認識されているはず.
録画コマンドを変えてみる
はじめはsat氏の公開されている録画コマンドを使っていたが,私の場合には何度やってもうまくできなかった.
おかしいと思い,仮想マシンではなく,他の物理マシンで試してみたところ,その環境でも同様のエラーが起きた.
そのため,ファームウェア周りではなく,録画コマンドそのものの相性が悪いのではと思い,録画コマンドを変えたところ,正常に動作した.
なお,これはsat氏のコマンドが悪いと言っているわけではなく,単純に相性が悪かっただけだと思う.
下にいくつかの録画コマンドを紹介するので,複数試してみたらできるものが見つかるかもしれない.
Mirakurunの導入
このままでも録画はできるが,チューナーを生でいじっているようなものなので,使い勝手が悪い.そのためチューナーをいい感じに管理してくれるMirakurunというオープンソースのチューナー管理サーバを導入する.
インストール
下のセットアップマニュアルを参考にして導入する.Dockerを使う方ではないので注意.
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - sudo apt-get install -y nodejs sudo npm install pm2 -g sudo npm install mirakurun -g --production sudo mirakurun init sudo mirakurun restart
チューナーの登録
sudo mirakurun config tuners
- name: PX-S1UD-0
types:
- GR
command: recdvb --b25 --dev 0 <channel> - -
isDisabled: false
録画コマンドを変えたときは,commandのところを変える必要があるかもしれないが基本はこれで大丈夫なはず.
sudo mirakurun restart
チャンネル設定
BS/CSは手書きで設定しなくてはいけないようだが,地デジは自動で取得してくれるらしい.
curl -X PUT "http://localhost:40772/api/config/channels/scan"
成功したらしばらくチャンネルの取得が続く.
ここでサーバーに拒否されたりしたら,設定がおかしい場合がある.以下のコマンドでログを確認して適宜対処する.
sudo mirakurun log server
チャンネルの設定が終わると,ログにその旨が書き込まれるので,再起動
sudo mirakurun restart
EPGStationの導入
番組表からの予約や,視聴を行うためにEPGStationというオープンソース録画管理ソフトを導入する.
EPGStationのインストール
予めffmpegをインストールしておく必要がある.
sudo apt install ffmpeg
あとは下の公セットアップマニュアルに従えばインストール完了.
セットアップが終了したら,ブラウザからアクセスできるが,起動してすぐだと番組表が表示されない.しばらくすると表示される.
自作RISC-V32IMインオーダプロセッサ 煌
半年前くらいから自作プロセッサをほそぼそと開発していたが,インオーダパイプラインプロセッサとしては割と高性能だと思うものができたので簡単に紹介していく.
大まかな特徴
RISC-V32IM準拠
これに関してはそのまま.RISC-V32IMの内,システム系の命令以外を実装している.プロセッサ上でlinuxとか動かすんだったら考える必要があるが,そこまでは考えてないのでやってない.
5段パイプライン
以下のブロック図のような命令フェッチ,デコード,実行,メモリアクセス,レジスタ書き込みの5段ステージ構成となっている.

それぞれのステージのストールやフラッシュの制御信号を作るのはControllerモジュールが中央集権的に行っている.
強めの分岐予測器
強めと言っても商用プロセッサクラスの強さではなく,個人開発レベルでは強めかなくらいの気持ち.グローバル2レベル適応型分岐予測器とBTBによる分岐先予測を実装している.効果については後述.
グローバル2レベル適応型とは,プログラム全体の分岐履歴と,予測したい命令のプログラムカウンタを合わせたインデックスを持つテーブルに2bit飽和カウンタが並べられているもの. この構成にすることで,どの命令についての予測か・過去の系列がどのようなものだったかという2つを混ぜた予測ができる.
評価
CoreMarkによる評価
DIGILENT社製NEXYS VIDEOボード用に合成し,100MHzで動かした結果が下である.
2K performance run parameters for coremark. CoreMark Size : 666 Total ticks : 1310801051 Total time (secs): 13 Iterations/Sec : 230 Iterations : 3000 Compiler version : GCC9.2.0 Compiler flags : Memory location : STACK seedcrc : 0xe9f5 [0]crclist : 0xe714 [0]crcmatrix : 0x1fd7 [0]crcstate : 0x8e3a [0]crcfinal : 0xcc42 Correct operation validated. See readme.txt for run and reporting rules.
CoreMark/MHzは2.3とインオーダとしては結構いいんじゃないかと思う.ちなみに最近発表されたBOOMのV3は6とか7とかだったような気がするのでアウトオブオーダプロセッサには手も足も出ない感じ.
分岐予測器の性能
本当はベンチマークとして何を使うかも重要なんだろうが,入手してないのでCoreMarkを1イテレーションだけ走らせたものをVivado上で10ms実行してみたときの性能で評価する.
| 実装 | 分岐予測精度 | 制御ストール発生頻度 | ミス率 | Takenミス率 | NotTakenミス率 |
|---|---|---|---|---|---|
| グローバル2bit飽和カウンタ | 59% | 7.5% | 55% | 58% | 47% |
| グローバル2レベル適応型 | 94% | 0.5% | 44% | 51% | 11% |
非公式ベンチマークではあるが分岐予測精度は90%を超えた.ただ性能に直結するミス率は飽和カウンタに比べるとそこまで改善されていない.分岐先予測がボトルネックとなってTakenミス率の改善がないからだと考えられる.
tmux上のneovimでtrue colorを使ってundercurlを正しく表示する
neovimのカラースキームには、cui用とgui用があり、ターミナルからは本来なら前者しか使えず、256色しか表現することかできません。しかし、最近のターミナルでは、true colorと言って16進数カラーコードで指定可能な色を表現することができます。
この機能を使えば、ターミナルにいながら、gui用のカラースキームでneovimを使えてとても美しいのですが、ターミナルプレクサのtmux上で使用しようとするとある不具合が起こる可能性が高いのでその解決法を解説していきます。
不具合
gui用のカラースキームの中には、(一部cui用でも使っているものがありますが)下の画像のように特定のハイライトに下線や波線を使っているものがあります。
tmuxを使うときの不具合とはずばり、この下線や波線がうまく表示されないというものです。

前提
そもそもtrue color機能を有効化しなければgui用の色は出ないので、ついでにtrue colorの設定も解説していきます。
tmux
tmux.confに以下の設定を追記します。
set-option -g default-terminal "screen-256color" set-option -ga terminal-overrides ',xterm-256color:Tc'
neovim
vimrcに
set termguicolors
と書くだけです。
確認
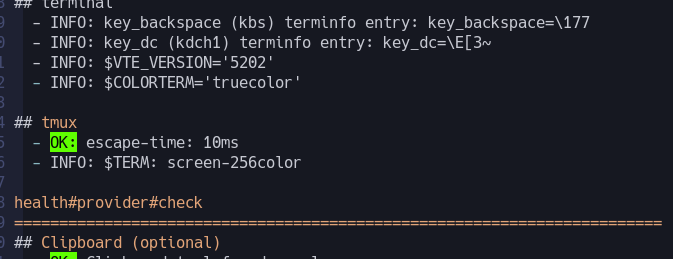
:checkhealth このコマンドをneovim内で打つ
以上のコマンドの結果に以下のようにエラーがなければ問題なくtrue colorが使えます。

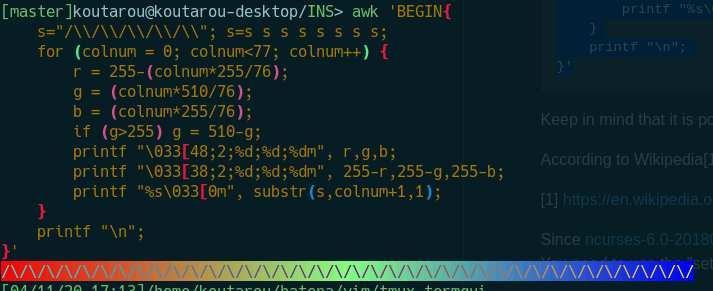
また、ターミナル上で以下のコマンドを打って、きちんとしたグラデーションになっていれば問題ありません。
awk 'BEGIN{ s="/\\/\\/\\/\\/\\"; s=s s s s s s s s; for (colnum = 0; colnum<77; colnum++) { r = 255-(colnum*255/76); g = (colnum*510/76); b = (colnum*255/76); if (g>255) g = 510-g; printf "\033[48;2;%d;%d;%dm", r,g,b; printf "\033[38;2;%d;%d;%dm", 255-r,255-g,255-b; printf "%s\033[0m", substr(s,colnum+1,1); } printf "\n"; }'

原因
上で述べた現象の原因は、aptで入れられるtmuxのバージョンでは下線や波線に対応していないためです。そのため、ソースから直接ビルドして新しいtmuxを入れる必要があります。 aptでは、これを書いている現在tmux 2.6がインストールされますが、これらの機能は3.0以降で使うことができます。
対処
以下のコマンドで最新版のtmuxをインストールできます。
sudo apt update
sudo apt install libevent-dev libncurses-dev bison
git clone https://github.com/tmux/tmux.git
cd tmux
./autogen.sh
./configure
make
sudo make install
ただし、このままだと今まで使っていたtmuxが残ってしまい、PATHの設定によっては昔のtmuxのほうが参照されてしまうので、昔のtmuxをアンインストールします。
sudo apt remove tmux tmux -V tmux next-3.2
tmuxの設定
また、正しく下線や波線を使うにはtmux.confに以下のような設定を追記する必要があります。
set -as terminal-overrides ',*:Smulx=\E[4::%p1%dm' set -as terminal-overrides ',*:Setulc=\E[58::2::%p1%{65536}%/%d::%p1%{256}%/%{255}%&%d::%p1%{255}%&%d%;m'
おまけ
新しくしたtmuxでは一部設定方法が昔と異なっているケースがあります。
例えば下の設定は下のように変更する必要があります。
bind \ split-window -h #これはだめ bind \\ split-window -h #こうする
ubuntuで英字キーボードを使用したときの日本語入力設定(おまけ vimでの自動IMEオフ)
ubuntuで英字キーボードを使用したときの日本語入力設定
私は普段Ubuntuに英字キーボードを繋いでいるのですが、そうなるとめんどくさいのが日本語入力の設定です。この記事では私がたどり着いた答えを解説していこうと思います。 また、この記事のやり方を真似ることで、vimで日本語入力をオンにしたままノーマルモードに入った際に自動でオフにしてくれる設定も可能になります。
前提
デフォルトのインプットメソッドがfcitxでないとできません。設定->地域と言語->インストールされている言語の管理 からキーボード入力に使うIMシステムをfcitxにしてください。
設定方法
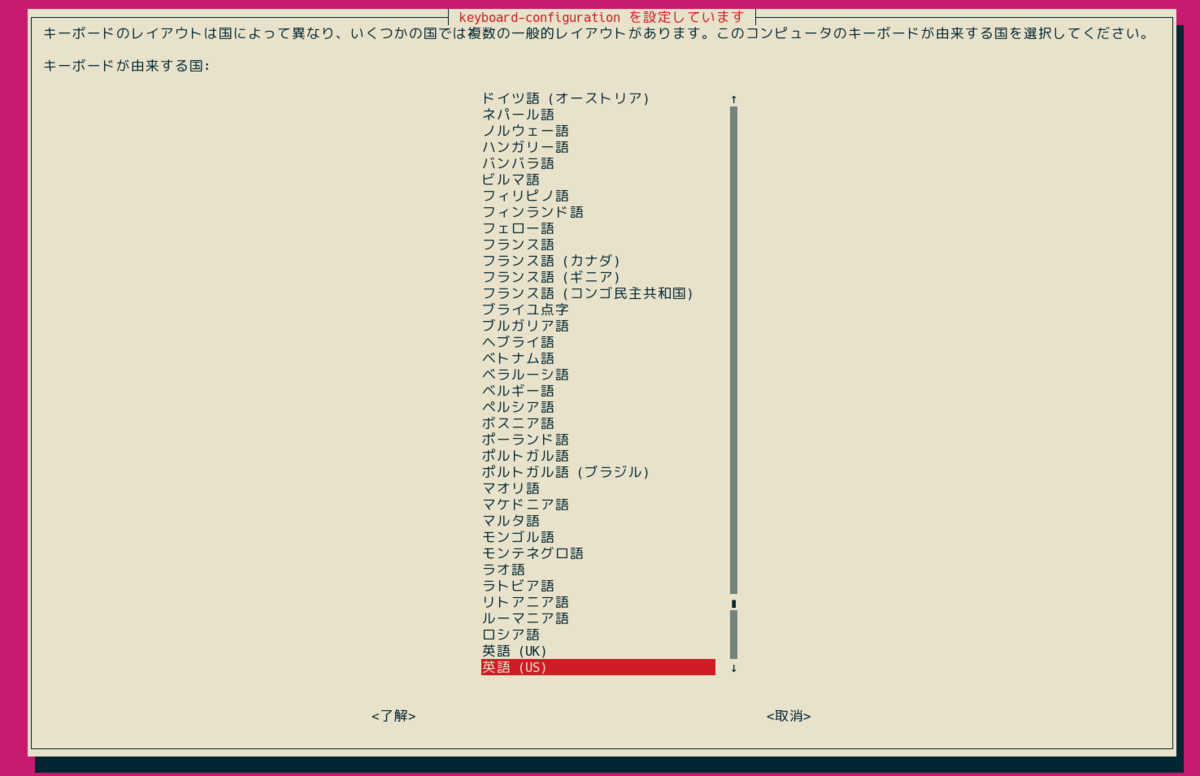
レイアウトを英字にする
$ sudo dpkg-reconfigure keyboard-configuration
画像のように選択していく。普通のキーボードだったら画像の通りで大丈夫ですが、HHKBなどを使っている場合は、キーボードモデルのところで使っているものを選択してください。






そのようにしたら、/etc/default/keyboardが以下のようになっていればok
$ cat /etc/default/keyboard BACKSPACE="guess" XKBMODEL="pc105" XKBLAYOUT="us" XKBVARIANT="" XKBOPTIONS=""
次に/usr/share/ibus/component/mozc.xmlの
fcitxの設定
まずはfcitx-mozcをインストールします。
$ sudo apt install fcitx-mozc
そうしたら、アプリケーション一覧から下の画像のように、fcitxの設定を起動します。

入力メソッドをmozc、英字キーボードのみにし、2つともレイアウトは英字にしてください。
次に画像のように、「入力メソッドのオンオフ」を好きなバインドにしてみてください。ここではこれをバインドAと呼びます。(画像の例ではSuper+Space)

mozcの設定
先程mozcもインストールしたはずですので、アプリケーション一覧からmozcの設定を起動してください。もしない場合は、aptなどで簡単に入ると思います。
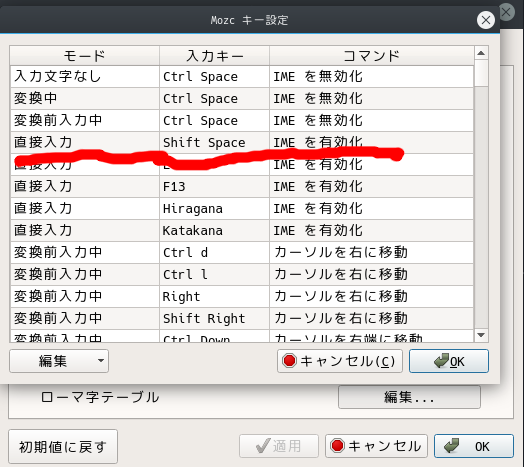
下の画像のように、キー設定->キー設定の選択をカスタムにして、編集を選択してください。

すると、以下の画像のような画面が出てくるので、直接入力モードのIMEを有効化に好きなバインドにしてください。先程のバインドとは異なることに注意してください。ここではこれをバインドBと呼びます。(画像の例ではShift Space)

以上で設定は終わりです。このようにすると、バインドAで日本語入力と半角入力をトグルすることができます。なお、バインドBはログインした最初のときに日本語入力がオフになっている場合があるのでそのときに使います。
つまり流れとしては、
- ログインする
- 日本語入力をバインドBでオンにする
- 以降はバインドAでトグルする
となります。
注意点
バインドは、システム全体のバインドと被っていると動きません。
おまけ macみたいにIMEをオンオフする
トグルではなく、macのように、これを押したら必ず日本語入力、半角入力になるとしたい場合は、下の画像のように、fcitxの設定の入力メソッドをオンに、オフにというところを設定してやるとそのようになります。

私は、トグルに慣れてしまったので設定していません。
おまけ vimでの設定
日本人Vimmerなら、日本語入力のままノーマルモードに入ってしまってイライラしたことがあると思います。
以下のように設定することで、日本語入力のままノーマルモードに入ったときに、自動で半角モードに切り替えることができます。
使用しているメソッドの確認
fcitxをインストールすると、fcitx-remoteというコマンドラインツールが自動的に入るのですが、これはコマンド経由でIMEを切り替えられるというものです。つまり、インサートモードを抜けるときにこのコマンドを適切に発火してやれば所望の動作が実現できます。
$ cat ~/.config/fcitx/profile | sed 's/,/\n/g' | grep True # True False # True False #WidePunc=True # True False EnabledIMList=mozc:True fcitx-keyboard-us:True # True False #PreeditStringInClientWindow=True
mozc,fcitx-keyboard-usという2つを使っていることがわかりました。つまり、以下のコマンドでコマンドラインで半角入力にすることができます。
# 半角 fcitx-remote -s fctix-keyboard-us # 日本語 fcitx-remote -s mozc
vimscriptでの設定
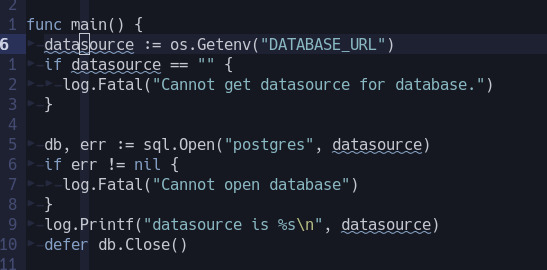
fcitx-remoteコマンド単体だと、現在のIMEの状態(日本語入力だと1のinactive)を返すので、インサートモードを抜けたときに日本語入力だった場合のみ半角入力に戻しています。
if has('unix') autocmd InsertLeave * :call OffIME() endif function! OffIME() abort " fcitx-remote returns 1 if current method is mozc let l:fcitx_status = system('fcitx-remote') if fcitx_status == 1 call system('fcitx-remote -s fcitx-keyboard-us') endif endfunction
自動デプロイ付きWEBアプリをheroku無料版で構築する【フロント編】

学生が小規模なWEBアプリを作ろうと思った時、ネックになるのはどのサーバーを使おうかという点だと思います。私はケチなので一円たりとも払いたくはありません。そのため、今回は制限内でなら完全無料でDBも作れるherokuでWEBアプリを作成する方法を解説していきます。
長くなりそうなので、今回はフロント部分を解説していきます。
この方法で作ったリポジトリはこれです。
使うフレームワーク
今回はVueを使います。とはいっても、記事の内容に具体的なWEBアプリのコードは出てこないので、reactでも生JSでも問題ありません。ただ、パッケージ管理ツールとしてnpmを、サーバープログラムとしてnodeを使うということは予め記しておきます。
手順
なんかサービスを作る
いきなり抽象的ですが、今回の記事は特定のサービスに限らず使えるのでこのような表記にしています。とりあえず動けば何でもいいので、ここではvue createコマンドを利用して、とりあえず動くものを作ります。
# vue以外を使ってる人は雛形を作ってくれるコマンドがあればそれを使ってみてください。 # ここではe-portfolio-frontという名前の雛形を作ります。 $ vue create e-portfolio-front # 終わると、以下のような中身を持つディレクトリができます $ ls e-portfolio README.md babel.config.js node_modules package.json public src
上記の手順で作った雛形アプリを拡張していけば、所望の機能を持ったアプリを作れます。
server.jsを作成する
前項でできたディレクトリにserver.jsというファイルを作成します。これはherokuがエントリーポイントとして使うファイルです。またこのエントリーポイント内で実際にサーバとして動かすためにExpressというモジュールが必要なのでこれもインストールします。
npm install express --save
// server.js var express = require('express'); var path = require('path'); var serveStatic = require('serve-static'); app = express(); app.use(serveStatic(__dirname + "/dist")); var port = process.env.PORT || 5000; app.listen(port); console.log('server started '+ port);
また、package.jsonのrunスクリプトに以下を追記します。
"start": "node server.js",
以上の変更により、npm start(またはnode server.js)により、server.jsをエントリーポイントとして環境変数PORTをポート番号としてサーバーが起動するようになります。
herokuでアプリケーションを作成する
以下の画像のようなherokuダッシュボードから新しいアプリを作ります。今回はapiとfrontという2つの独立したアプリケーションを作る構成にします。

そうしたら、herokuコマンドをインストールします。よくあるheroku記事などではこのコマンドを使って直接デプロイしていることが多いのですが、いちいちこんなコマンドを打つのは面倒くさいのでデプロイには使用しません。ただ、他の方法でデプロイするためのトークンが必要なのでこのコマンド経由で取得します。
# herokuコマンドインストール $ sudo snap install --classic heroku $ heroku login # nodeの環境変数をセットする $ heroku config:set NODE_ENV=production --app <herokuのアプリ名> $ heorku auth:token › Warning: token will expire 03/05/2021 › Use heroku authorizations:create to generate a long-term token {{ここにトークン文字列が出てくるので保管}}
Github Actionsの設定をする
herokuコマンドの代わりにここではGithub Actionsを使って、masterへのpushがあるたびにデプロイすることにします。
Github Actionsについては、この記事を参照してみてください。
今回のリポジトリには、apiとfront両方のコードを配置しておきたいので、以下のようなディレクトリ構成であるとします。
|- .git | |- e-portfolio-front | |-server.js | |-src | |-... | |- e-portfoli-api
ここでe-portfolio-frontなどと同一階層に.github/workflowsというディレクトリを作成します。このディレクトリには、GitHub Actionsの設定ファイルを配置します。frontのデプロイ用に以下のようなスクリプトを書きます。
# front.yml name: ePortfolio-front build-and-deploy on: push: paths: - '.github/workflows/front.yml' - 'e-portfolio-front/**' jobs: build-deploy: runs-on: ubuntu-18.04 steps: - uses: actions/checkout@v2 - name: remote add Heroku env: HEROKU_API_TOKEN: ${{ secrets.HEROKU_API_TOKEN }} HEROKU_APP_NAME: "herokuのアプリ名" run: git remote add heroku-front https://heroku:$HEROKU_API_TOKEN@git.heroku.com/$HEROKU_APP_NAME.git - name: Deploy to Heroku if: github.ref == 'refs/heads/master' && job.status == 'success' run: | git push heroku-front `git subtree split --prefix front master`:master --force
GitHub Actionsの記述方法はさておき、ここでは2つのことを行っています。1つはheroku-frontという名前のリモートブランチを登録すること、2つめはそのリモートブランチにpushしているということです。
また、pushにsubtreeを使っていますが、これは、同じgitリポジトリに2つのherokuアプリケーション用のディレクトリを配置しており、そのうちの一つのみをpushしなければいけないためです。
Githubにherokuのトークンを登録する
先程herokuコマンドで作成したトークンをHEROKU_API_TOKENという名前で以下のようにGitHubリポジトリのSecretに登録します。

開発のサイクル
以上の手順で自動デプロイができるようにはなっていますが、あらためて開発のサイクルを確認しておきます。
- コードを変更する
- commitしてpushする
- 勝手にデプロイされている
確認もなにもないレベルの簡単さだと思います。
環境変数の取扱
GitHubにコードを上げるのでAPIのURLなどは環境変数を用います。
ローカル開発環境
.env.developという名前のファイルに記述します。もちろんこのファイルをgitの追跡対象にしてはいけません。
heroku環境
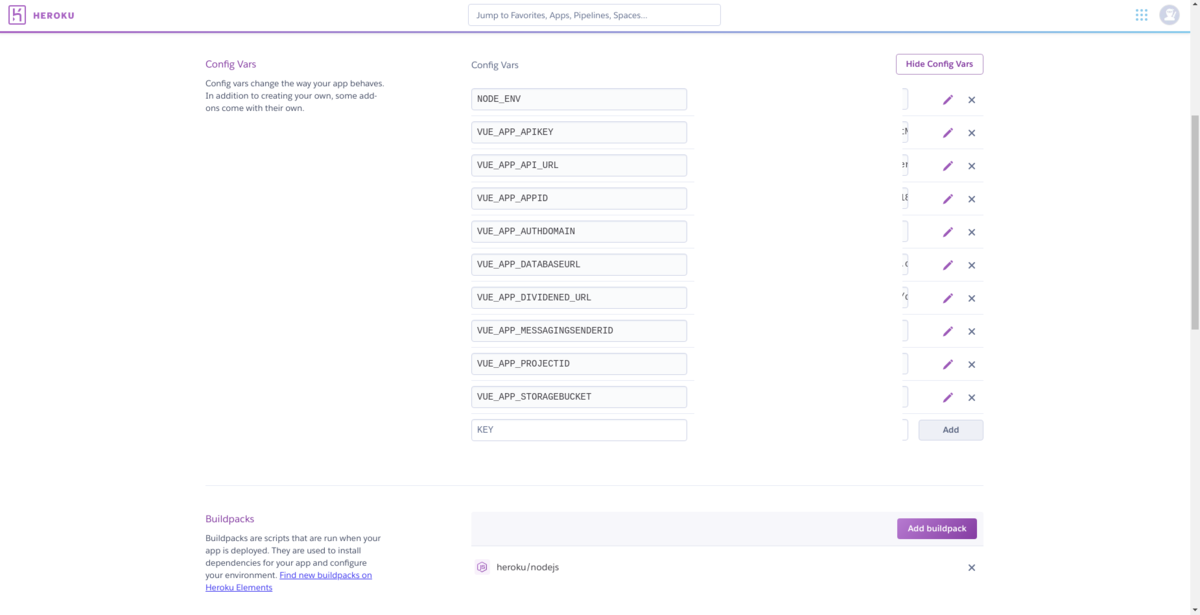
以下の画像のように、herokuのアプリケーションのsettingsから環境変数を設定できるのでそこに登録します。